기록
ckeditor 사용하기 본문
선생님 버전
다운 받아서 압출풀고

webContent 붙여넣기


스크립트 추가 !
discription -> input 태그 id임
<div class="form-group row">
<label class="col-sm-2">상세정보</label>
<div>
<!-- 세로 : cols, 가로 : rows -->
<textarea class="form-control" cols="100" rows="2" id="description" name="description"></textarea>
</div>
</div>
최선버전사용
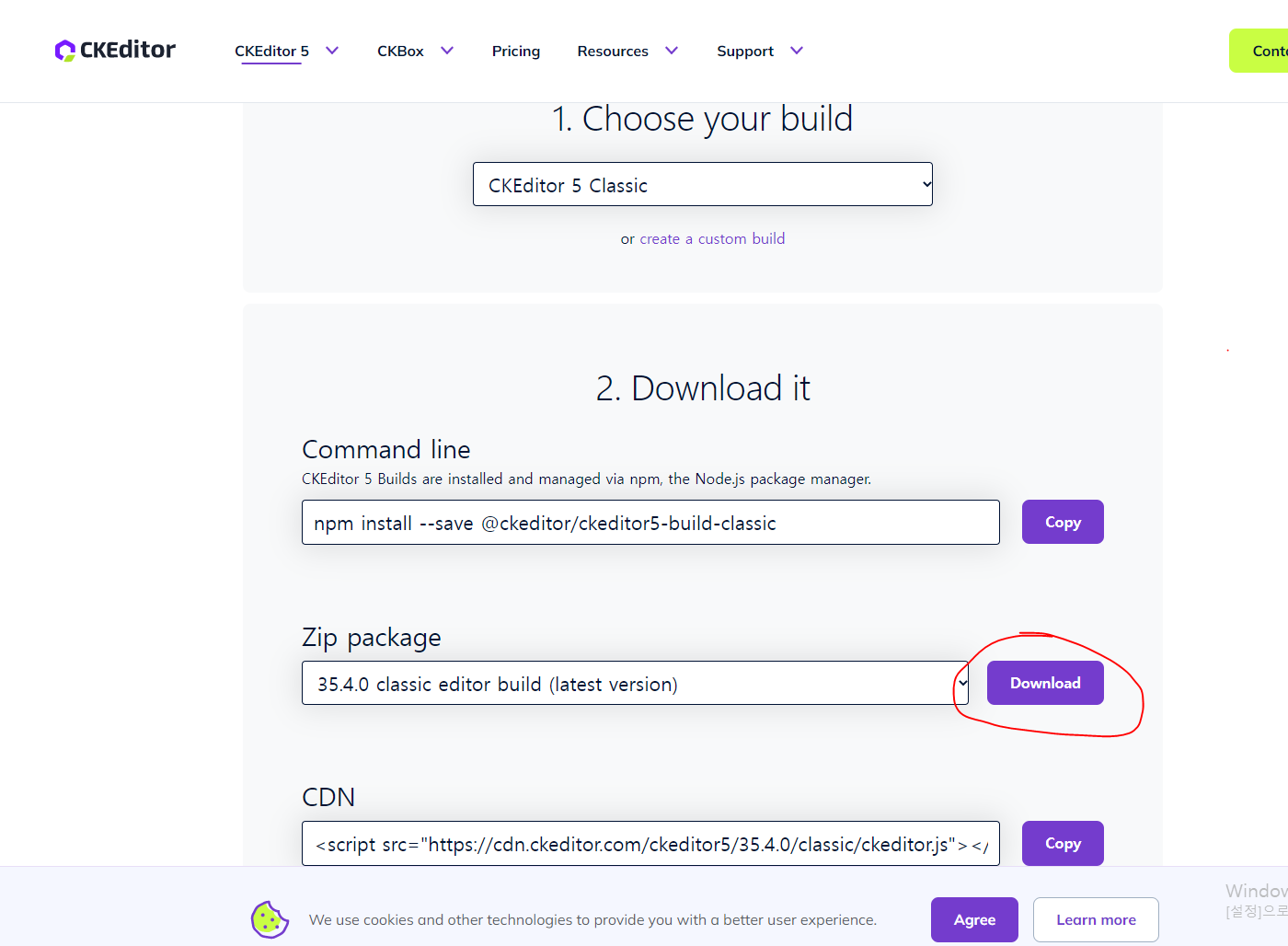
1. https://ckeditor.com/ 접속
2. 다운로드


3. zip 파일 다운로드 후 압출풀기
4. 압축푼후 복사해서 webContent에 붙여넣기

5. 스크립트 추가

</body> 태그 위에도
<script>
ClassicEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>
추가
-------------------------------------------------------------------
선생님 버전
자주사용하는 ck에디터 코드
<script>
CKEDITOR.replace('editor');
//html 태그 사라지는 오류 해결
CKEDITOR.config.allowedContent = true;
//내용 미리 넣기
CKEDITOR.instances.editor.setData('<p>aaa</p>');
//ckeditor 안에 있는 내용을 태그 포함해서 다 가져오기
CKEDITOR.instances.editor.getData();
//입력란 활성화
CKEDITOR.instances['editor'].setReadOnly(false);
</script>'JSP' 카테고리의 다른 글
| JSP 파일업로드 (0) | 2023.01.04 |
|---|---|
| JSP 상품등록 페이지 만들기 (0) | 2023.01.03 |
| JSP 도서등록 form 전체코드 (0) | 2023.01.02 |
| JSP option의 선택한 value값으로 다른 option 값 바뀌게 하기2(도서등록 form) (0) | 2023.01.02 |
| JSP option의 선택한 value값으로 다른 option 값 바뀌게 하기(도서등록 form) (0) | 2023.01.02 |
Comments




